
如果你已经开始厌倦了各种插件、主题、改造、优化……而且年深日久有点觉连网站后台都不想再看了的话,静态博客就很适合你了。使用静态博客的优点非常多,例如它很安全,全是静态页面,无数据后台。所有数据都会在本地留存备份,对搜索引擎友好。
另外就是廉价,只要能上传并显示 html 的空间,都能跑静态博客。甚至你可以把静态博客架设在七牛、又拍云、github pages、coding pages……甚至可以蹭各种网上的免费空间。不过静态博客的缺点也不少,最大的问题就是:一款使用舒服的静态博客生成器并不好找。
尽管之前也曾介绍过 Jekyll、Hexo、Octopress 等,但它们都需要搭建一个环境来运行。玩过的朋友应该是比较纠结 Windows 安装 Git、Node.js,过程相当麻烦,还容易出错。例如:
今天就来向大家推荐一款静态博客生成器—纸小墨(InkPaper)。这是一个由 GO 语言编写的开源静态博客构建工具,可以快速搭建博客网站。它提供了各个平台的版本,满足大众的需求。抛开其他的优缺点不说,单单是开箱即用这一点,就让人觉得很舒服。
纸小墨 inkPaper -免费,开箱即用,不需搭建本地环境的静态博客生成器
一、纸小墨 inkPaper 安装
1、纸小墨 inkPaper官网:
2、第一步,去纸小墨官网下载,然后解压,你便已经准备好了一切。并不需要什么安装,Windows 、Linux、macOS 都可以。

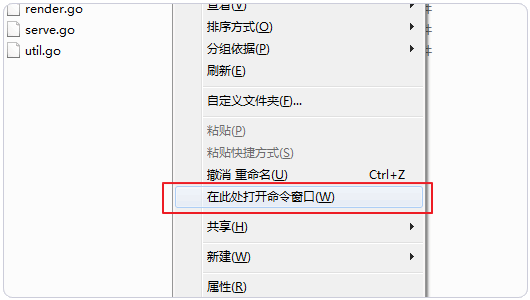
3、第二步,在刚刚解压的文件夹空白处按住 Shift键+鼠标右键 ,选择在此打开命令窗口。

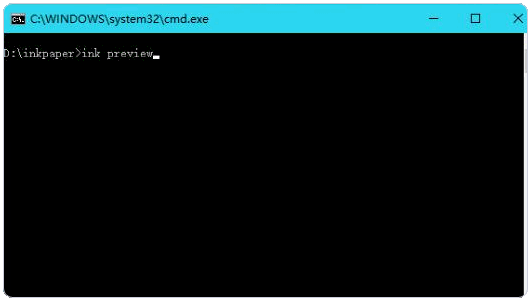
4、然后输入 ink preview 摁回车。在使用 ink preview 命令时,编辑保存文件后,博客会自动重新构建并刷新浏览器页面。

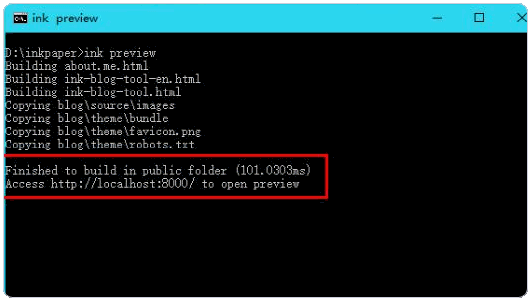
5、等一通字符闪过,你就可以在浏览器里打开: http://localhost:8000 ,查看博客效果了。

6、这就是纸小墨 inkPaper 本地博客效果,简洁,干净。

二、纸小墨 inkPaper 配置与撰写文章
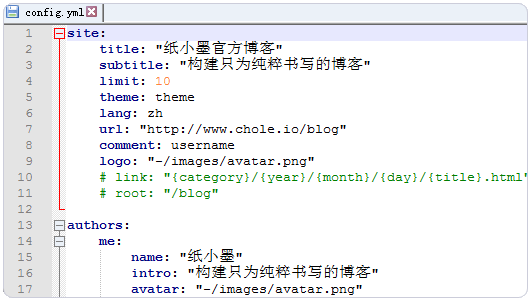
1、如果需要修改博客的设置,那么对照着官方文档,简单编辑一下 blog/config.yml 文件,就 ok 了。

2、config.yml 说明如下:
site:
title: 网站标题
subtitle: 网站子标题
limit: 每页可显示的文章数目
theme: 网站主题目录
comment: 评论插件变量(默认为Disqus账户名)
root: 网站根路径 #可选
lang: 网站语言 #支持en, zh, ru, ja,可在theme/config.yml配置
url: 网站链接 #用于RSS生成
link: 文章链接形式 #默认为{title}.html,支持{year},{month},{day},{title}变量
authors:
作者ID:
name: 作者名称
intro: 作者简介
avatar: 作者头像路径
build:
port: 预览端口
copy:
- 构建时将会复制的目录/文件
publish: |
ink publish 命令将会执行的脚本
3、写文章的话,只要在 blog/source 文件夹下放入按照一定的格式(默认已带标准文档)写好的 Markdown 文档即可。说明如下:
title: 文章标题
date: 年-月-日 时:分:秒 #创建时间,可加时区如" +0800"
update: 年-月-日 时:分:秒 #更新时间,可选,可加时区如" +0800"
author: 作者ID
cover: 题图链接 #可选
draft: false #草稿,可选
top: false #置顶文章,可选
preview: 文章预览,也可在正文中使用!--more-->分割 #可选
tags: #可选
- 标签1
- 标签2
Markdown格式的正文
三、纸小墨 inkPaper 发布博客
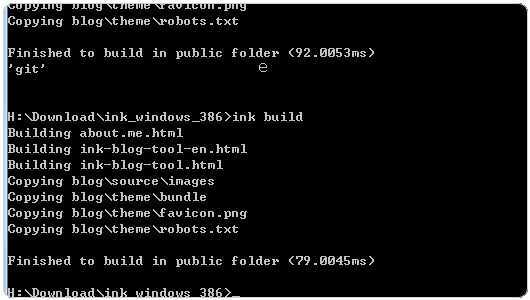
1、你只需要一个 ink build 命令(Windows 10 系统似乎不需要输入此命令符,即可自动 build)。

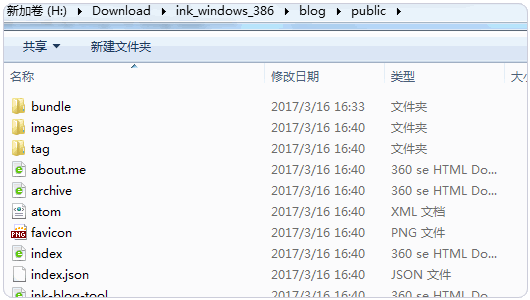
2、然后把 blog/public 文件夹里的内容上传到你网站空间即可。

3、关于空间,由于不需要 PHP、MySQL 等,所以可以选择的就非常多了,你甚至可以使用免费的静态空间或者 CDN 存储空间等,例如:七牛、又拍云、github pages 等,更多的免费空间可以在这里找到:免费空间。
4、演示站:https://blog.ps
四、纸小墨 inkPaper 使用问题
1、纸小墨 inkPaper 博客的默认主题比较简单,如果你恰好懂网页技术的话,那么也可以轻松的进行修改。个人觉得修改主题比 WordPress 还要简单一点。
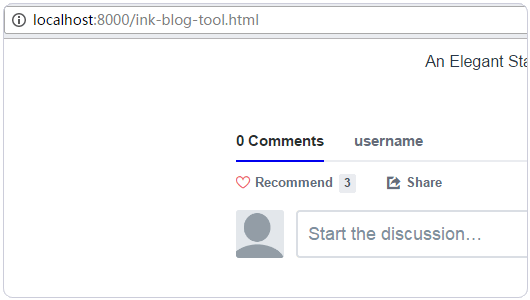
2、纸小墨 inkPaper 默认自带了 Disqus 评论功能,但是部分网络可能无法加载 Disqus 的 JS 文件,从而导致显示不正常。

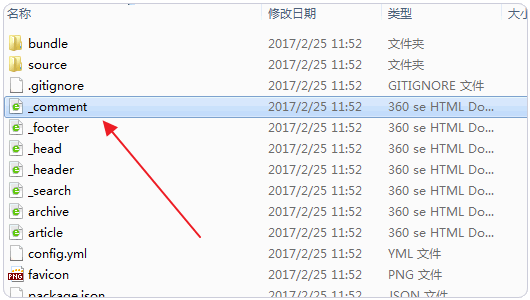
3、解决办法也很简单,只需要替换 blog --> theme --> comment.html 里面的代码就可以了。提醒一下,theme 目录下的每一个“”开头的 html 文件都相当于一个功能插件,便于彼此独立修改。

4、纸小墨 inkPaper 发布博客的问题。纸小墨 inkPaper 生成的博客文件都在 Public 中,支持手动部署。随着时间的推移,文件数量非常多的时候,你可能就需要同步传输了,例如:七牛云存储变身备份利器、Syncthing 免费开源的文件同步工具。